Как создать одностраничный сайт?
Создаем одностраничный сайт на Конструкторе Atilekt.NET
Выбирая в качестве своего нового сайта «одностраничник» убедитесь, что это наиболее подходящий вариант. Такие сайты состоят из одной единственной страницы и вся необходимая информация размещена на ней. Как и у остальных сайтов у них, как правило, есть меню. Однако, при клике на пункты меню у вас не загружаются новые страницы, а просто идет прокручивание до нужного раздела. И если вы хотите разместить значительный объем информации, то возможно, даже Long-Page (длинная страница) вам не поможет. Да и есть риск того, что посетитель вашего сайта просто утомится пролистывать его.
Однако если вам нужен один из следующих типов веб-сайтов:
- Сайт-визитка
- Сайт-портфолио
- Промо-сайт
- Лендинг
то одностраничник точно вам подходит, а значит приступаем к его созданию.
Шаг 1.
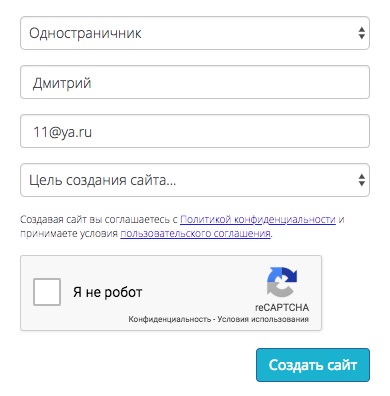
Заходим на страницу создания сайта и заполняем форму:

Важно указать действительный e-mail адрес, так как это будет не только ваш логин для входа в систему управления сайтом, но и адрес для восстановления доступа в случае утери пароля.
После нажатия кнопки «
Создать сайт» вы попадаете в систему управления вашим одностраничным сайтом.
Для ускорения знакомства с системой управления сайтом рекомендуем посмотреть учебное видео «
Управление одностраничным сайтом».
Шаг 2.
Первым делом вам нужно выбрать шаблон сайта. И главное в этом вопросе понимать, что
ВСЕ шаблоны, которые доступны в нашей системе, это не неизменный и фиксированный дизайн, а платформа для вашего творчества. Наши шаблоны это скорее подсказка для ваших идей. Но если готовый шаблон вам подходит – то смело им пользуйтесь!
Если же готовые шаблоны не полностью соответствуют вашим потребностям, то переходим к творчеству.
Для создания собственного нешаблонного сайта мы рекомендуем как базовый вариант выбрать один из 3 шаблонов:
Все шаблоны позволяют настраивать стили как всего сайта, так и редактировать содержимое с помощью WYSIWYG-редактора («что видишь, то и получишь»).
Также все шаблоны позволяют работать с текстовыми блоками в режиме HTML-редактора, что позволяет добавлять любые произвольные элементы.
Шаблон ELATE
Этот шаблон мы рекомендуем использовать в том случае, если вам нужен сайт-визитка, сайт-портфолио или промо-сайт. Этот шаблон имеет такие функциональные блоки как:
- Настраиваемое меню
- Настраиваемый подвал
- Блок «Интро» с блоком для вставки видео с YouTube
- Галерея
- Отзывы
- Услуги
- Счетчики
- Форма заказов
- Текстовый блок
Шаблон BENCHMARK
Этот шаблон мы рекомендуем использовать в том случае, если вам нужен сайт-визитка, лендинг или промо-сайт. Этот шаблон имеет такие функциональные блоки как:
- Настраиваемое меню
- Настраиваемый подвал
- Текстовый блок с картинкой справа
- Текстовый блок с картинкой слева
- Преимущества
- Баннер
- Отзывы
- Тарифы
- О нас
- Форма заказов в стартовом блоке
- Текстовый блок
Шаблон HENRY
Этот шаблон мы рекомендуем использовать в том случае, если вам нужен сайт-визитка, сайт-портфолио или промо-сайт. Этот шаблон имеет такие функциональные блоки как:
- Настраиваемое меню
- Настраиваемый подвал
- Услуги
- Баннер
- Наши работы
- Счетчики
- Отзывы
- Баннер со слайдером
- Блог
- Форма заказа
- Текстовый блок в 3 колонки
- Текстовый блок
Шаг 3.
Шаблон выбран и смело можно приступать к наполнению сайта. Но к этому моменту вы точно должны знать какую информацию и в каком виде будете размещать на своем сайте. Желательно заранее подготовить тексты и изображения – это существенно сократит время наполнения сайта.
ВНИМАНИЕ. Мы не рекомендуем наполнять текстовые блоки путем копирования-вставки текста из программы MS Word – эта программа в процессе копирования включает в буфер обмена не только сам текст, но и служебную информацию о стилях, разметке, шрифтах и т.п. Эта служебная информация принимается WYSIWYG-редактором и в результате вы получаете совсем не то, что ожидали. Лучше всего использовать самый простой текстовый редактор (например «Блокнот»).
Также советуем предварительно подготовить изображения. А именно:
- Если изображения слишком большого размера, то целесообразно его уменьшить. Как правило достаточно изображений имеющих размер в ширину 800 пикселей.
- Если изображения имеют объем более 60 кБ, то необходимо выполнить процедуру оптимизации. Это важно потому, что скорость загрузки сайта сильно зависит от размера всех элементов – то есть если, например, у вас на сайте имеются 5 изображений объемом 200 кБ каждое, то размер загружаемой страницы превысит 1 Мб. Такой размер страницы сайта в первую очередь неприемлим при просмотре со смартфонов.
Все шаблоны одностраничных сайтов позволяют менять местами блоки, добавлять дополнительные, удалять лишние. Для успешного освоения визуального редактора мы рекомендуем посмотреть учебное видео «
Редактор одностраничных сайтов».
Для опытных пользователей.
Под опытными пользователями мы подразумеваем тех, кто знаком с азами языков HTML и CSS и имеют некоторый опыт в этой области. Для них открыты дополнительные возможности индивидуализации сайтов, создаваемых у нас. Они могут определять или переопределять стили всех элементов сайта, добавлять новые элементы и т.д.
Рассмотрим пример.
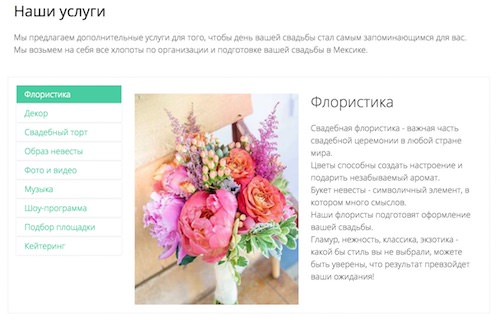
Добавим на наш одностраничник текст с закладками такого вида:

Рассмотрим на примере шаблона ELATE
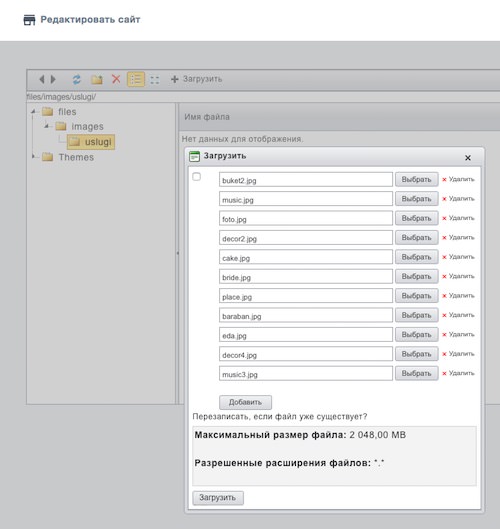
В ходим в систему управления сайтом и переходим в раздел
«Настройки» - «Файловый менеджер». Для того, чтобы не путаться в загружаемых изображениях создаем отдельную папку для изображений этого блока, а затем загрузим заранее подготовленные картинки.

Далее переходим в режим
«Редактировать сайт» и добавляем блок
«Текст».
Примечание. Все добавляемые блоки устанавливаются в самом низу страницы – вы можете перетянуть их в любое другое место.
Кликаем на текстовый блок и видим появившееся окно редактора:

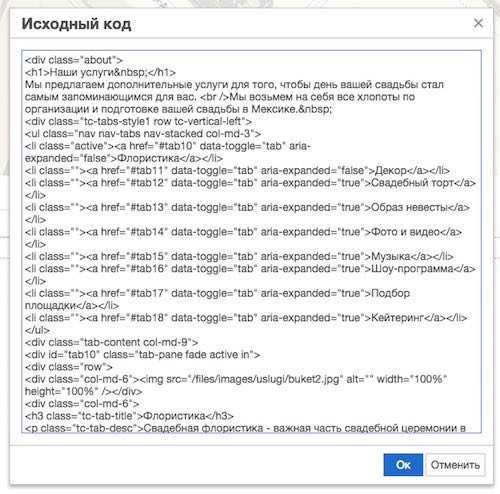
В меню редактора кликаем на значек «
< > », в открывшееся окно вносим HTML-код и сохраняем:

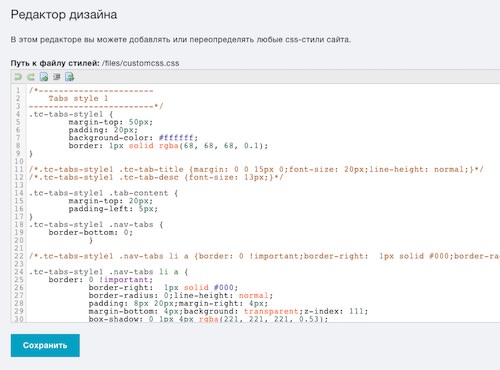
Далее, переходим в раздел
«Настройки» -
«Редактор дизайна» и вносим описание стилей, выполненное на языке CSS и сохраняем:

Готово!
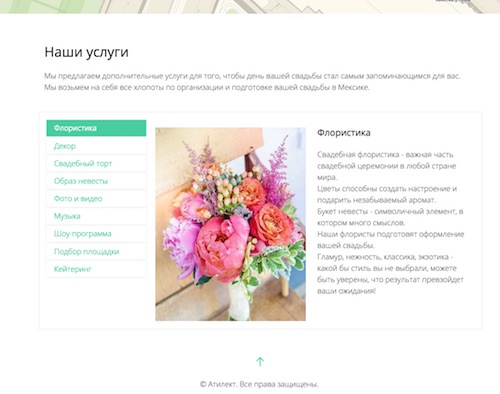
Для проверки корректности отображения заходим на сайт и проверяем:

Шаг 4.
Теперь заполняем раздел SEO – заполняем основные теги, подключаем интернет-статистику, вводим коды подтверждения (для поисковых систем и различных каталогов).
Подробнее об этом читаем на нашем “
Портале технической поддержки”
Шаг 5.
Остались чисто технические моменты: подключить фавикон, подключить почтовые уведомления о заказах, подключить свой домен и настроить приоритетное отображение адреса сайта – с www или без него.
Все это можно сделать в разделе «Настройки».
Подробнее об этом читаем на нашем “
Портале технической поддержки”
Вот так, за 5 несложных шагов мы создали одностраничный сайт на конструкторе сайтов Atilekt.NET